Advanced Progress Bar - Documentation

Advanced Progress Bar
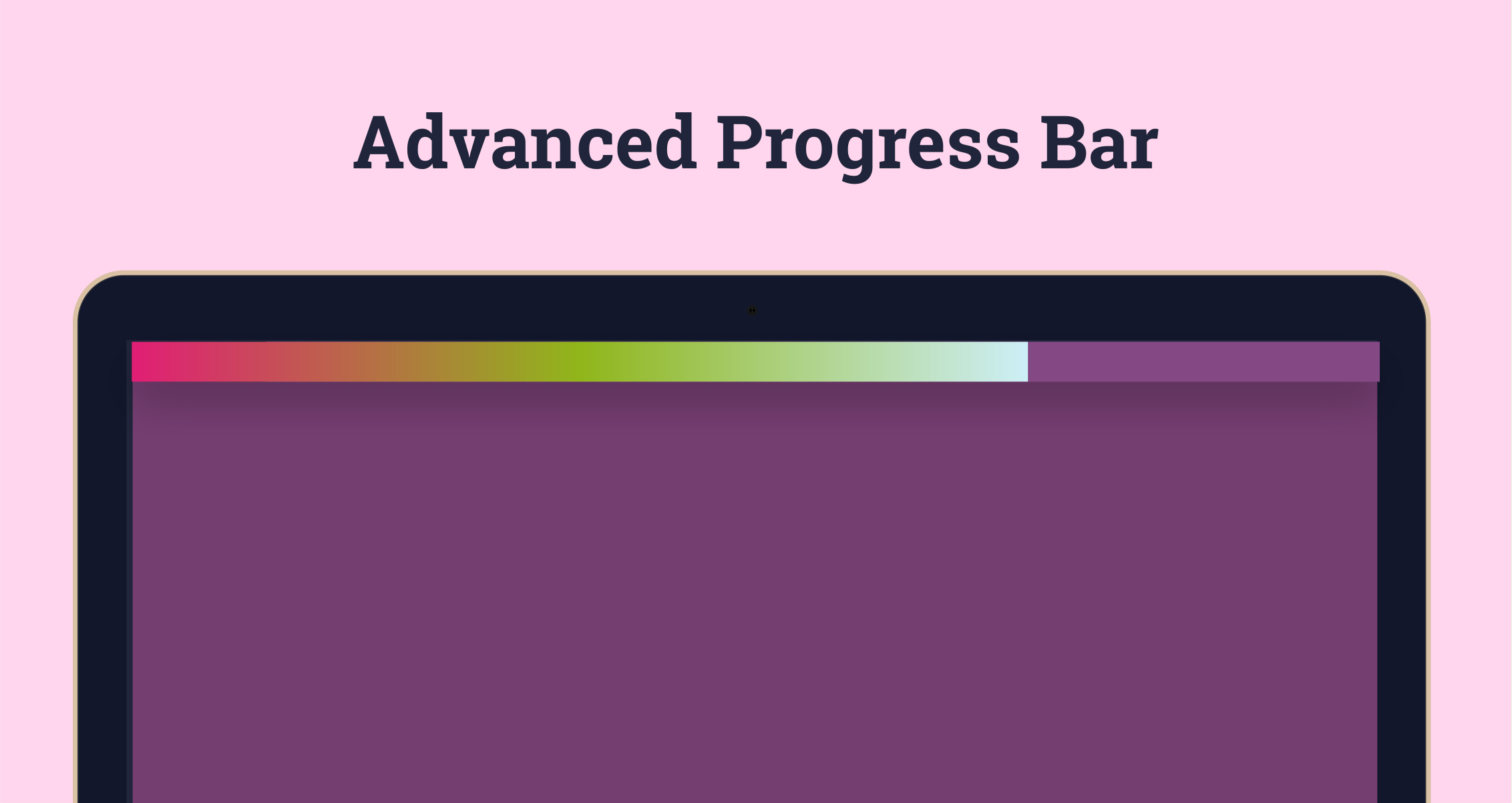
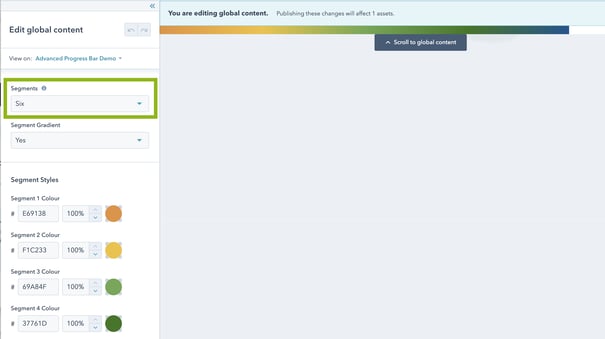
To be used to display a more Advanced Progress Bar on a page or blog post as a user scrolls down the page. The main difference between the basic version and advanced version is that the advanced version will allow you to set different coloured segments or apply a colour gradient to the Progress Bar (see screenshot).

The documentation will walk you through how to set up and install theAdvanced Progress Bar. Should you have any questions, please click on the support link to get in touch.
Setting Up The Advanced Progress Bar
-
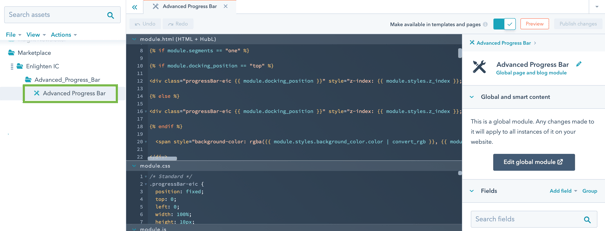
After purchasing the module from the HubSpot Marketplace the first step is to set up the module, to do this navigate to Marketing > Files and Templates > Design Manager and select Advanced Progress Bar from the left hand side menu (It will be listed in a folder named Marketplace).

-
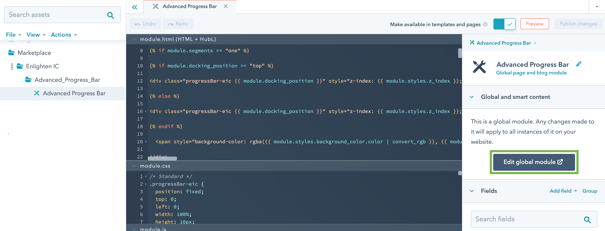
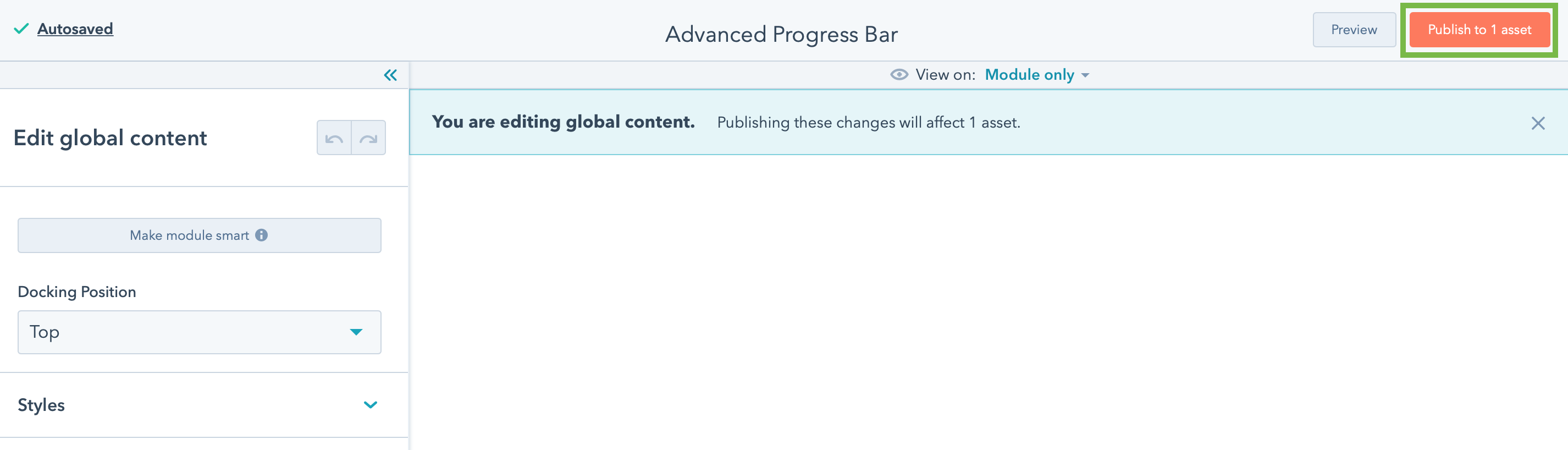
Select Edit global module from the right hand side to open HubSpot's Global Content Editor.

Styling Your Advanced Progress Bar
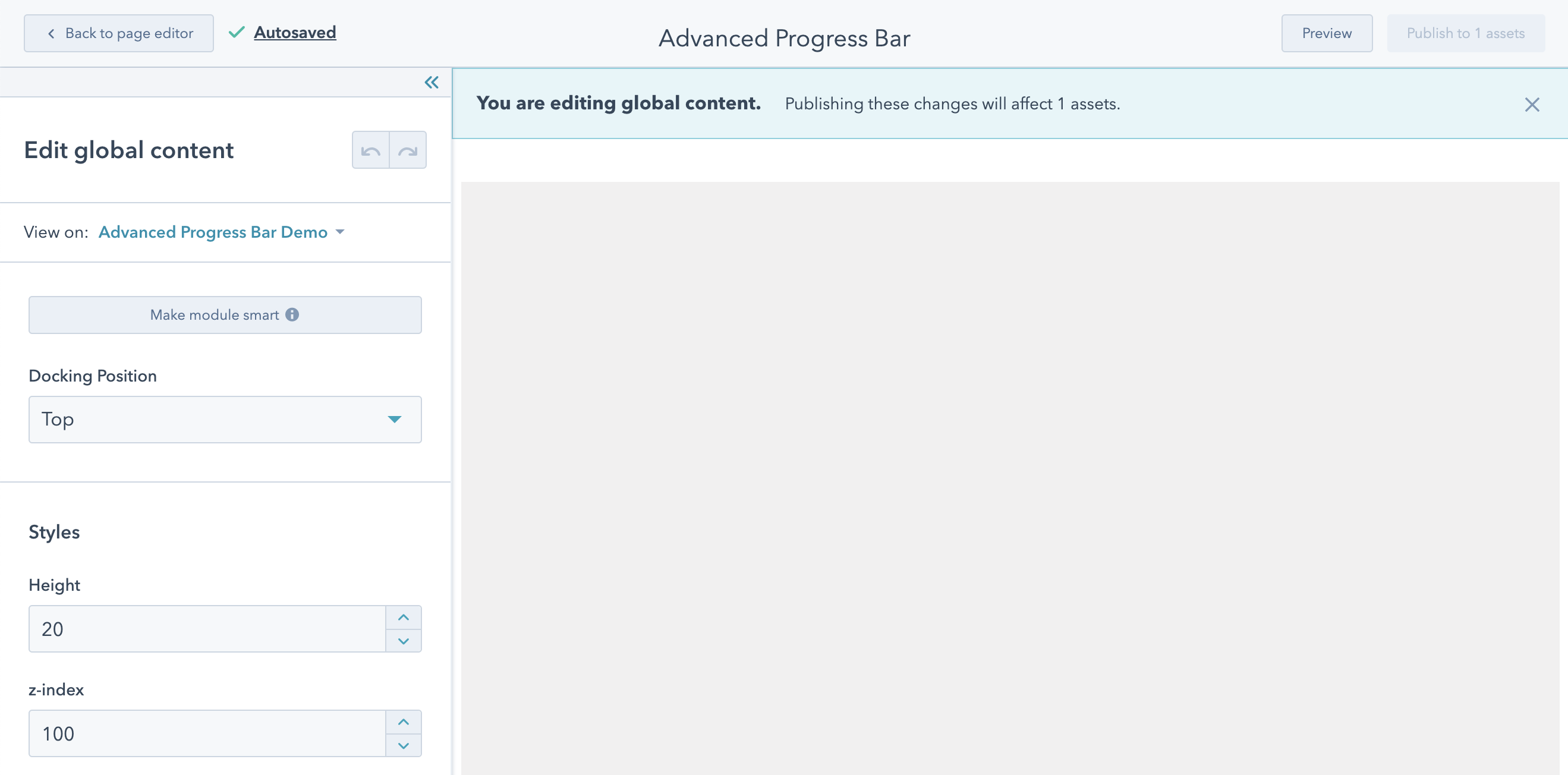
The options on the left hand side are:

Styles - In the Styles section there are multiple options to adjust the visual styling of the Advanced Progress Bar. These options are:
Docking Position - This allows you to choose whether or not the Advanced Progress Bar is docked to the top of a user's window or the bottom.
Height - This allows you to edit the CSS property height which will change how tall the progress bar is on your website.
z-index - This option is used if you discover the Advanced Progress Bar overlaps other elements on your web page. The element with the highest z-index will always display on top of other elements on your website. The default value is "100000000" but you may need to increase this if other elements on your website use a similar high numbered z-index.
Offset - This value allows you to adjust the CSS property top or bottom which moves the progress bar further away from the docking position of a user's screen. This can be useful if you have a fixed menu bar or other docked element on your website.
Background Colour - This changes the colour of your progress bar (FYI: this value only displays if the Segments value is One).
Panel Background Colour - This element is optional and is the background colour of the element which the Progress Bar sits on.
Advanced Styling Options
The Segments option allows you to display an Advanced Progress Bar that is split into more than one colour. Changing the option Segments to anything other than One will display a panel where you can customise the colours of each segment as well as the option Gradient. This option can be used to create a gradient colour in your bar.

How To Install The Advanced Progress Bar
-
When you have finished editing the Progress Bar, click the Publish button on the top right to save your changes and then navigate to Marketing > Files and Templates > Design Manager and select a page template you would like to show the Advanced Progress Bar on.

-
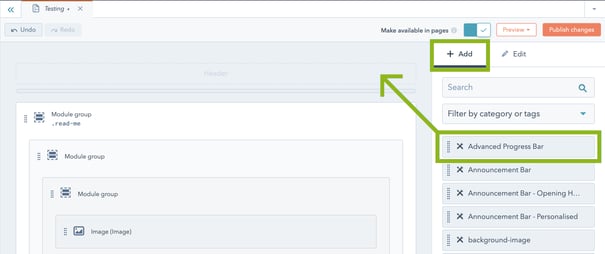
If you are using HubSpot's drag and drop editor then on your page template select Add+, choose Advanced Progress Bar and drag it into the Header section of your page template.

-
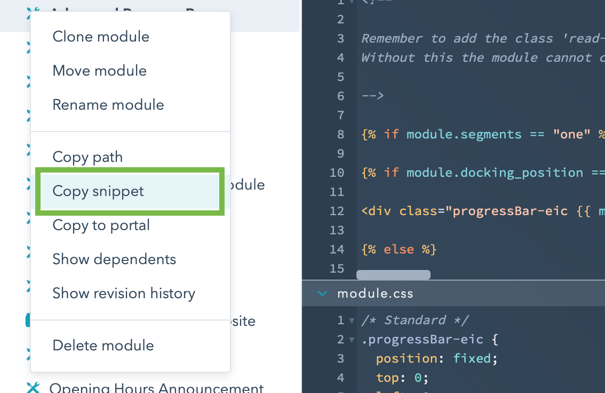
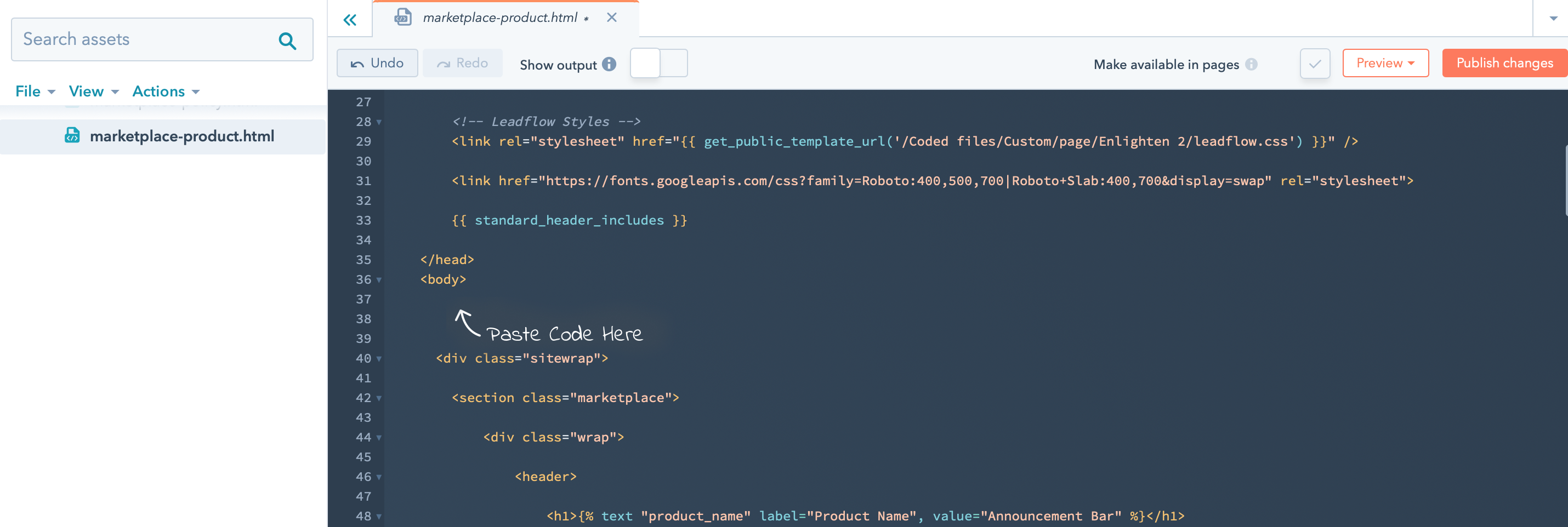
If you are using HubSpot's HTML editor to build your templates you will have to copy the module's snippet and paste it at the top of your HTML document, just inside the <body> element.


-
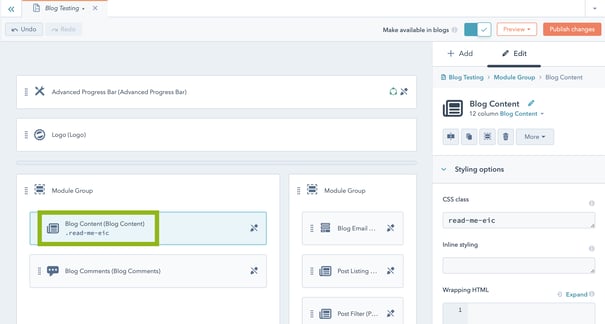
Before the Progress Bar will work you will need to add the class read-me-eic to the element on the page you wish to track the user's progress on. If, for example you have a blog where the article is contained within an HTML element with the class blog-post then add the class read-me-eic to this element too. It’s important to remember that the bar won’t work without this class.

-
Click Publish Changes on your template to make your Advanced Progress Bar live on all pages using this template.
-
Repeat steps 1-6 for each template you wish to include the Advanced Progress Bar on.
CSS Styles
This module has been designed to be as flexible as possible. All the CSS required to style the Progress Bar is included within the module. It can be edited to suit your needs although we recommend using the built-in styling options as we can’t take responsibility for any CSS edits you make that break the module (or your website).
Final Thoughts
We have tried to build as much functionality into this module as possible without making it too complicated. If, however, you have specific requirements for your business, please get in touch and we will see if this module can be customised further to meet your needs or if a bespoke module would be more appropriate.
Helpful Information
License
Each module purchased is only valid for one HubSpot portal. If you have an Enterprise license and have multiple sites within your portal one module will suffice.
Looking For
Custom Development?
We provide development solutions for companies and agencies who need help building their websites from scratch or adding custom functionality along the way
Get In Touch