Back To Top Button - Documentation

Back To Top Button
This module allows you to add a Back To Top Button to any of your website pages. The documentation will walk you through how to set up and install the Back To Top Button. Should you have any questions, please click on the support link to get in touch.
Setting Up The Back To Top Button
-
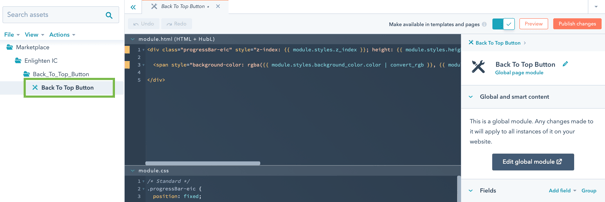
After purchasing the module from the HubSpot Marketplace the first step is to set up the module, to do this navigate to Marketing > Files and Templates > Design Manager and select Back To Top Button from the left hand side menu (It will be listed in a folder named Marketplace).

-
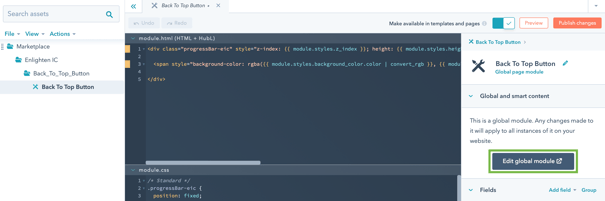
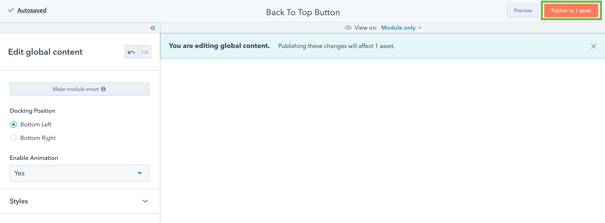
Select Edit global module from the right hand side to open HubSpot's Global Content Editor.

Customising Your Back To Top Button
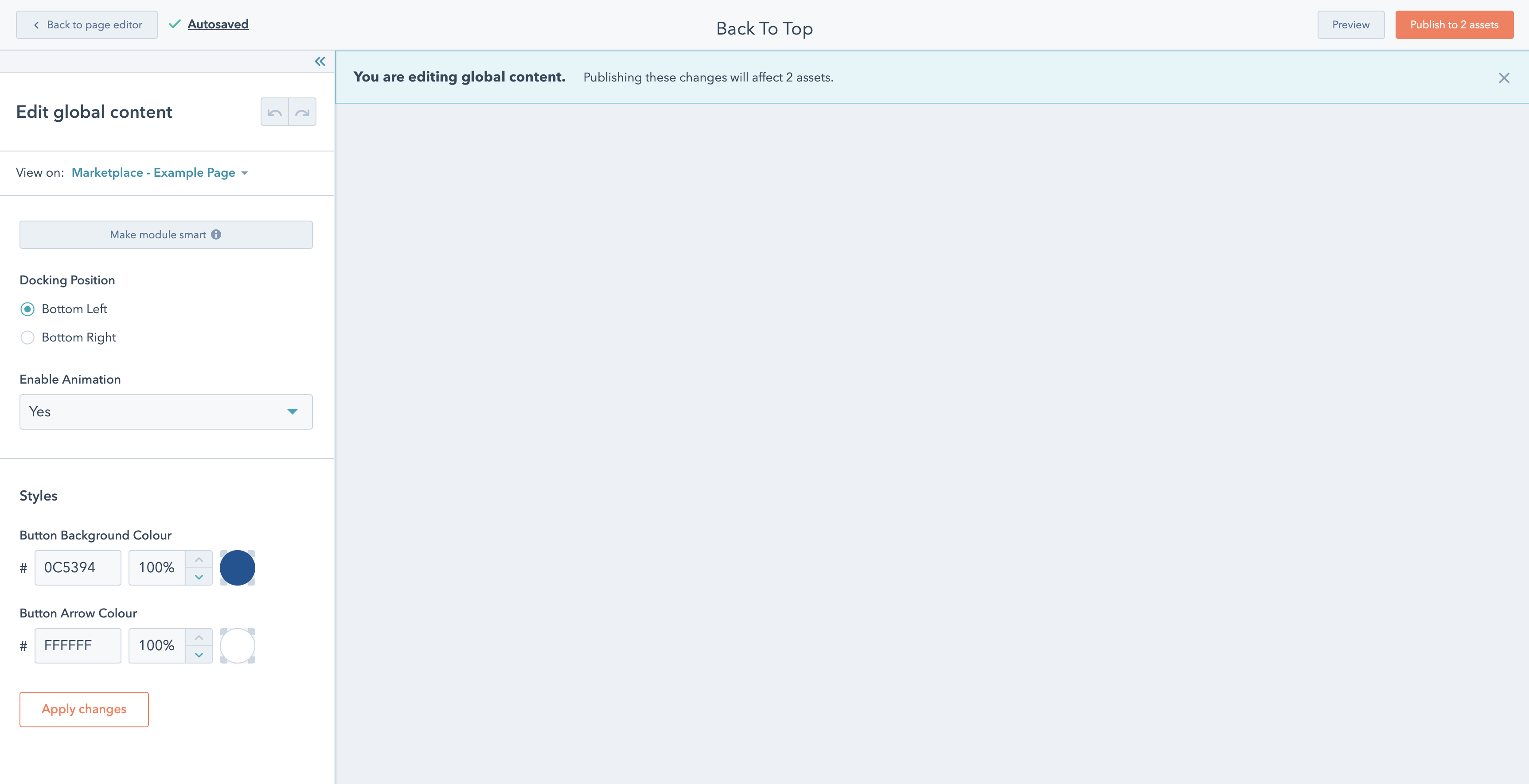
The options on the left hand side are:

Docking Position - This option will allow you to choose where about on a visitor's screen the Back To Top button will appear. The options are: Bottom Left and Bottom Right.
Enable Animation - If set to yes this option will allow you to enable the smooth scrolling animation which plays when a visitor clicks the button. If set to no the page will jump to the top when a visitor clicks the button.
Styling Your Back To Top Button
Styles - This section will allow you to edit the styling of the Back To Top button. The options within it are:
Button Background Colour - This will edit the CSS property ‘background-color’ and will allow you to change the buttons background colour.
Button Arrow Colour - This will edit the colour of the Back To Top Buttons arrow.
z-index - This option is used if you discover the Back To Top Button overlaps other elements on your web page. The element with the highest z-index will always display on top of other elements on your website. The default value is "100000000" but you may need to increase this if other elements on your website use a similar high numbered z-index.
How To Install The Back To Top Button
Now you have set up the Back To Top Button you are ready to make it live on your website. There are several ways to add a HubSpot module into your website but to provide maximum flexibility and ease of control we recommend you follow the process below:
-
When you have finished editing the Back To Top Button, click the Publish button on the top right to save your changes and then navigate to Marketing > Files and Templates > Design Manager and select a page template you would like to show the Back To Top Button on.

-
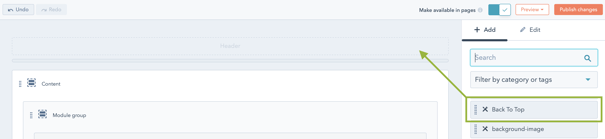
If you are using HubSpot's drag and drop editor then on your page template select Add+, choose Back To Top Button and drag it into the Header section of your page template.

-
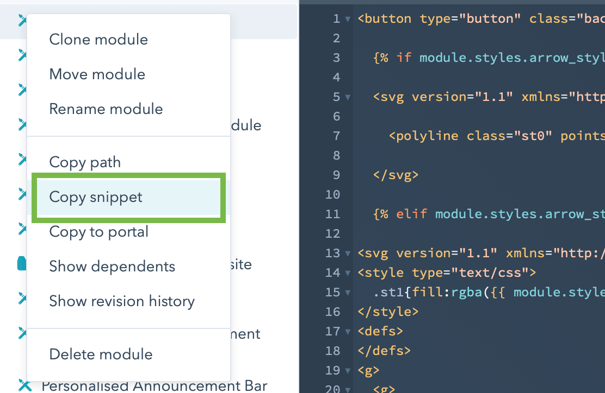
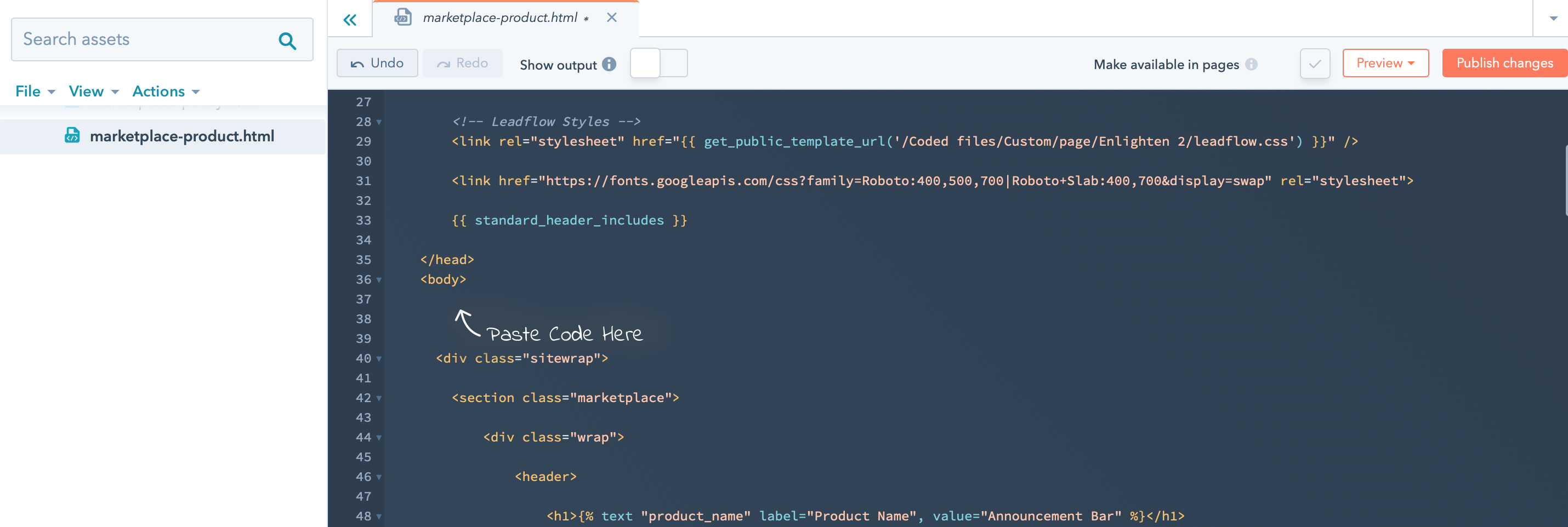
If you are using HubSpot's HTML editor to build your templates you will have to copy the modules snippet and paste it at the top of your HTML document, just inside the <body> element.


-
Click Publish Changes on your template to make your Back To Top Button live on all pages using this template.
-
Repeat steps 1-5 for each template you wish to include the Back To Top Button on.
CSS Styles
This module has been designed to be as flexible as possible. All the CSS required to style the Back To Top Button is included within the module. It can be edited to suit your needs although we recommend using the built-in styling options as we can’t take responsibility for any CSS edits you make that break the module (or your website).
Final Thoughts
We have tried to build as much functionality into this module as possible without making it too complicated. If, however, you have specific requirements for your business, please get in touch and we will see if this module can be customised further to meet your needs or if a bespoke module would be more appropriate.
Helpful Information
License
Each module purchased is only valid for one HubSpot portal. If you have an Enterprise license and have multiple sites within your portal one module will suffice.
Looking For
Custom Development?
We provide development solutions for companies and agencies who need help building their websites from scratch or adding custom functionality along the way
Get In Touch